

Plus, you can export the animation to AVI or GIF file format in order to be used on your web pages, or save it as individual images (PNG, JPEG) with adjustable photo quality and size. Pivot Animator gives you the possibility to save the animation to PIV file format so you can easily import figures for future editing options. You may duplicate segments, adjust their thickness, generate static or dynamic segments, as well as split or delete them.

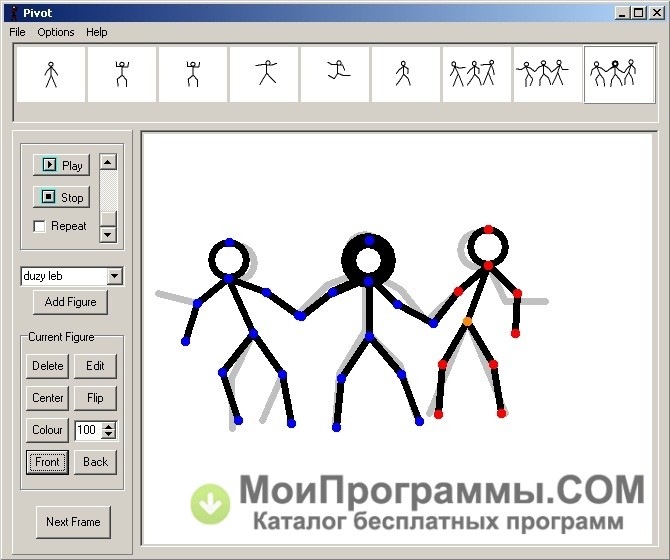
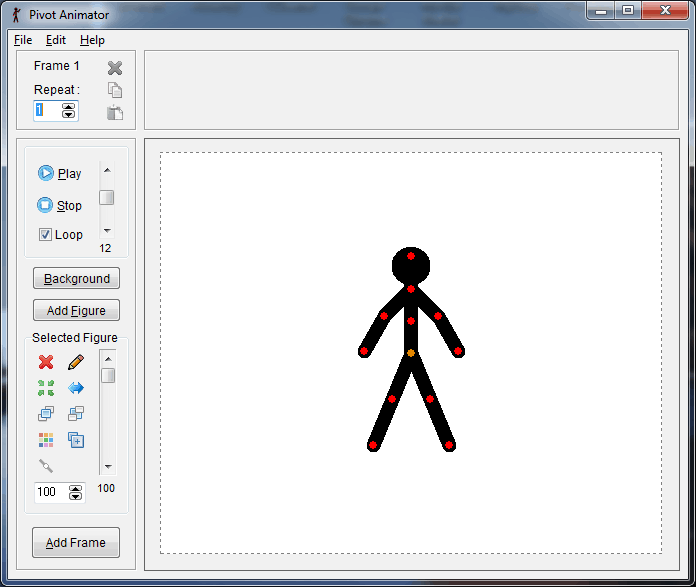
The built-in editor offers you the freedom to design your own personal stick figures with the aid of lines and circles. You can define multiple frames and delete, copy, or paste them, play or stop the animation, activate the loop mode, as well as add a custom picture as background (BMP, JPG, PNG or GIF file format). The tool lets you view onion skins, flip or mirror the figure, raise the selected figure in front of all other ones or lower it, change the color of the figure, as well as duplicate it.įurthermore, you are allowed to join the selected figure to another one, scale it, and adjust the opacity.

You can drag and drop a figure to the desired position in the working environment and control it via the red buttons. An online help manual is available in case you want to find out more about the tool's features.

The stick figure is placed in the center of the working environment, and you can also preview the frames included in an animation via the timeline. Note the package.Pivot Animator is a Windows application specialized in creating 2D stick-figure and sprite animations using a set of straightforward actions. Pointing to localhost:3000 Grid Dependencies If everything goes well, `npm start` has started the web server and conveniently opened a browser To get this working locally,Ĭreate a new React application as follows: npx create-react-app hello Getting Started with Community Video Getting Started with Enterprise Video Getting Started with AG Grid Communityīelow we provide code for a simple AG Grid React application. Please refer to our Compatibility Chart for Supported Versions of React & AG Grid.


 0 kommentar(er)
0 kommentar(er)
